Setup Claude with Kubb @kubb/plugin-mcp

Kubb, Claude, and MCP (Model Context Provider) work together to streamline API interactions with conversational AI.
Kubb generates type-safe code from OpenAPI specs, automating the creation of necessary API files, Zod schemas and the necessary files for setting up an MCP server.
Claude, a conversational AI, uses MCP to seamlessly interact with these APIs, handling requests through natural dialogues.
MCP ensuring Claude maintains a relevant and coherent conversation while interacting with your backend.
"Together, they provide a powerful and efficient way to automate API calls and build intelligent, conversational applications."
Installation
Before you can use Claude, you need to install Claude desktop and follow the following tutorial: https://modelcontextprotocol.io/quickstart/user.
Additionally, you’ll need to install Kubb with the MCP plugin.
IMPORTANT
Minimal Kubb version of v3.10.0.
TIP
Our MCP plugin uses the Oas, TypeScript and Zod plugin to create all the files needed.
bun add -d @kubb/plugin-mcp @kubb/plugin-oas @kubb/plugin-ts @kubb/plugin-zodpnpm add -D @kubb/plugin-mcp @kubb/plugin-oas @kubb/plugin-ts @kubb/plugin-zodnpm install --save-dev @kubb/plugin-mcp @kubb/plugin-oas @kubb/plugin-ts @kubb/plugin-zodyarn add -D @kubb/plugin-mcp @kubb/plugin-oas @kubb/plugin-ts @kubb/plugin-zodDefine a kubb.config.ts
To use Claude, we need to define a kubb.config.ts file that will contain the setup and configuration of your MCP server.
IMPORTANT
It is important to define your baseURL so Claude knows which endpoints to call.
import { defineConfig } from '@kubb/core'
import { pluginOas } from '@kubb/plugin-oas'
import { pluginTs } from '@kubb/plugin-ts'
import { pluginMcp } from '@kubb/plugin-mcp'
import { pluginZod } from '@kubb/plugin-zod'
export default defineConfig({
input: {
path: './petStore.yaml',
},
output: {
path: './src/gen',
},
plugins: [
pluginOas(),
pluginTs(),
pluginMcp({
client: {
baseURL: 'https://petstore.swagger.io/v2',
},
}),
],
})Generate MCP related files
Run the following command to create the desired files.
npx kubb generateInspect the generated files
In this examples, we will focus on the src/mcp folder, containing the generated files that we will use to create an MCP server and provide Claude with a link to your APIs.
.
├── src/
│ └── mcp/
│ │ ├── addPet.ts
│ │ └── getPet.ts
│ │ └── mcp.json
│ │ └── server.ts
│ └── zod/
│ │ ├── addPetSchema.ts
│ │ └── getPetSchema.ts
│ └── models/
│ │ ├── AddPet.ts
│ │ └── GetPet.ts
│ └── index.ts
├── petStore.yaml
├── kubb.config.ts
└── package.jsonsrc/mcp/addPet.ts
The addPetHandler function sends a POST request to the Swagger Petstore API to add a new pet. It takes pet data as input, handles the response, and returns it as a JSON-formatted message for MCP to use in a conversation.
import client from "@kubb/plugin-clients/client/axios"
import type { AddPetMutationRequest, AddPetMutationResponse, AddPet405 } from '../models/AddPet'
import type { CallToolResult } from '@modelcontextprotocol/sdk/types'
export async function addPetHandler({ data }: { data: AddPetMutationRequest }): Promise<Promise<CallToolResult>> {
const res = await client<AddPetMutationResponse, ResponseErrorConfig<AddPet405>, AddPetMutationRequest>({
method: 'POST',
url: '/pet',
baseURL: 'https://petstore.swagger.io/v2',
data,
})
return {
content: [
{
type: 'text',
text: JSON.stringify(res.data),
},
],
}
}src/mcp/mcp.json
This configuration sets up an MCP server named "Swagger Petstore - OpenAPI 3.0”, uses info.title from your OpenAPI/Swagger file.
It runs a TypeScript server (server.ts) using the tsx command, enabling MCP to handle API-related tool calls via standard input/output.
{
"mcpServers": {
"Swagger Petstore - OpenAPI 3.0": {
"type": "stdio",
"command": "npx",
"args": ["tsx", "/mcp/src/gen/mcp/server.ts"]
}
}
}src/mcp/server.ts
This code sets up and starts an MCP server that listens for tool calls to "add a pet to the store" via the "Swagger Petstore API"(your OpenAPI/Swagger file).
- It imports necessary classes from the MCP SDK and the custom addPetHandler function.
- It creates an MCP server named “Swagger Petstore - OpenAPI 3.0”.
- It registers a tool (
addPet) with the server that triggers theaddPetHandlerwhen called, expecting the pet data in the form defined byaddPetMutationRequestSchema(generated by the Zod plugin). - The
startServerfunction connects the server to astdio transport, meaning it will communicate through standard input/output. If successful, Claude could interact with your API.
In short, this code sets up an MCP server that processes API requests to 'add a new pet' by using the addPetHandler.
import { McpServer } from '@modelcontextprotocol/sdk/server/mcp'
import { StdioServerTransport } from '@modelcontextprotocol/sdk/server/stdio'
import { addPetHandler } from './addPet'
import { addPetMutationRequestSchema } from '../zod/addPetSchema'
export const server = new McpServer({
name: 'Swagger Petstore - OpenAPI 3.0',
version: '3.0.3',
})
server.tool('addPet', 'Add a new pet to the store', { data: addPetMutationRequestSchema }, async ({ data }) => {
return addPetHandler({ data })
})
async function startServer() {
try {
const transport = new StdioServerTransport()
await server.connect(transport)
} catch (error) {
console.error('Failed to start server:', error)
process.exit(1)
}
}
startServer()Starting Claude with the generated MCP server
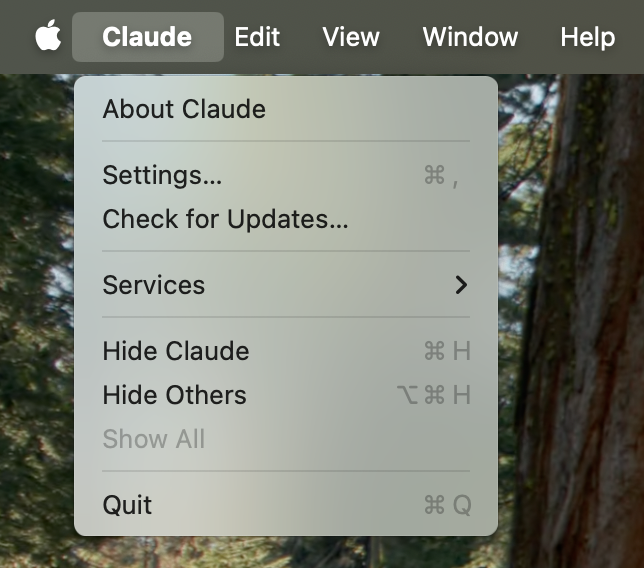
Before you can get started, you need to let Claude know where your MCP server config file is located(src/mcp/mcp.json). For that you need to open Claude desktop and go to settings.

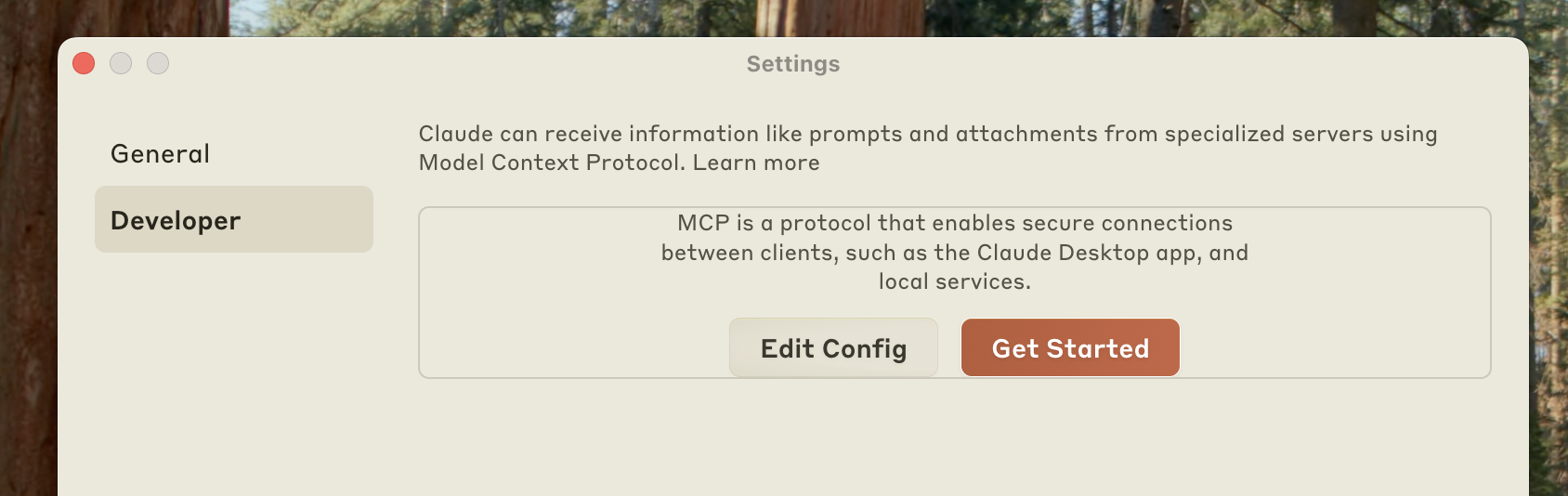
This will open the settings panel. From there, go to the developer section and click on edit config. A window will then appear showing the location of the JSON file that contains all the MCP servers.
TIP
Our manually go to the following folder:
- Mac:
~/Library/Application Support/Claude/claude_desktop_config.json - Windows:
%APPDATA%\Claude\claude_desktop_config.json

You can now copy the content of src/mcp/mcp.json to make Claude aware of your MCP server.
TIP
If you’re using multiple MCP servers, remember to append the config instead of overriding it.
For example:
{
"mcpServers": {
"Swagger Petstore - OpenAPI 3.0": {
"type": "stdio",
"command": "npx",
"args": ["tsx", "mcp/src/gen/mcp/server.ts"]
},
"github": {
"command": "docker",
"args": [
"run",
"-i",
"--rm",
"-e",
"GITHUB_PERSONAL_ACCESS_TOKEN",
"mcp/github"
],
"env": {
"GITHUB_PERSONAL_ACCESS_TOKEN": "<YOUR_TOKEN>"
}
}
}
}Validate if your MCP server runs
First of all, stop Claude and reopen the desktop application again.
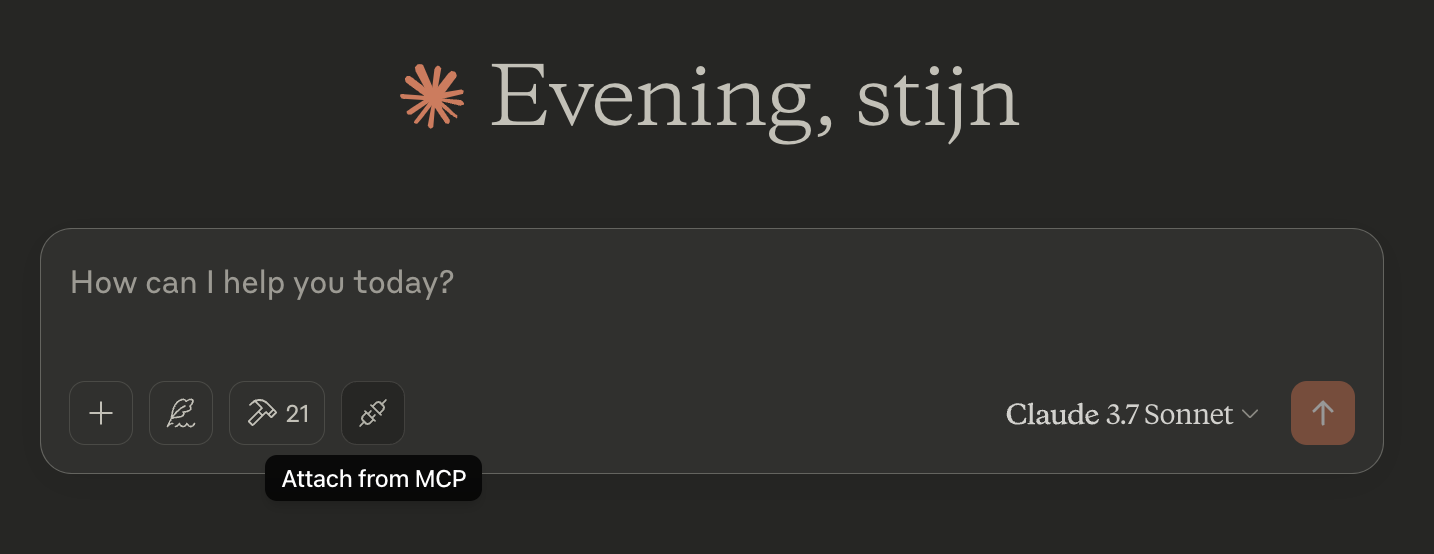
After that, you can validate if your MCP server is connected and working by clicking on the following button.

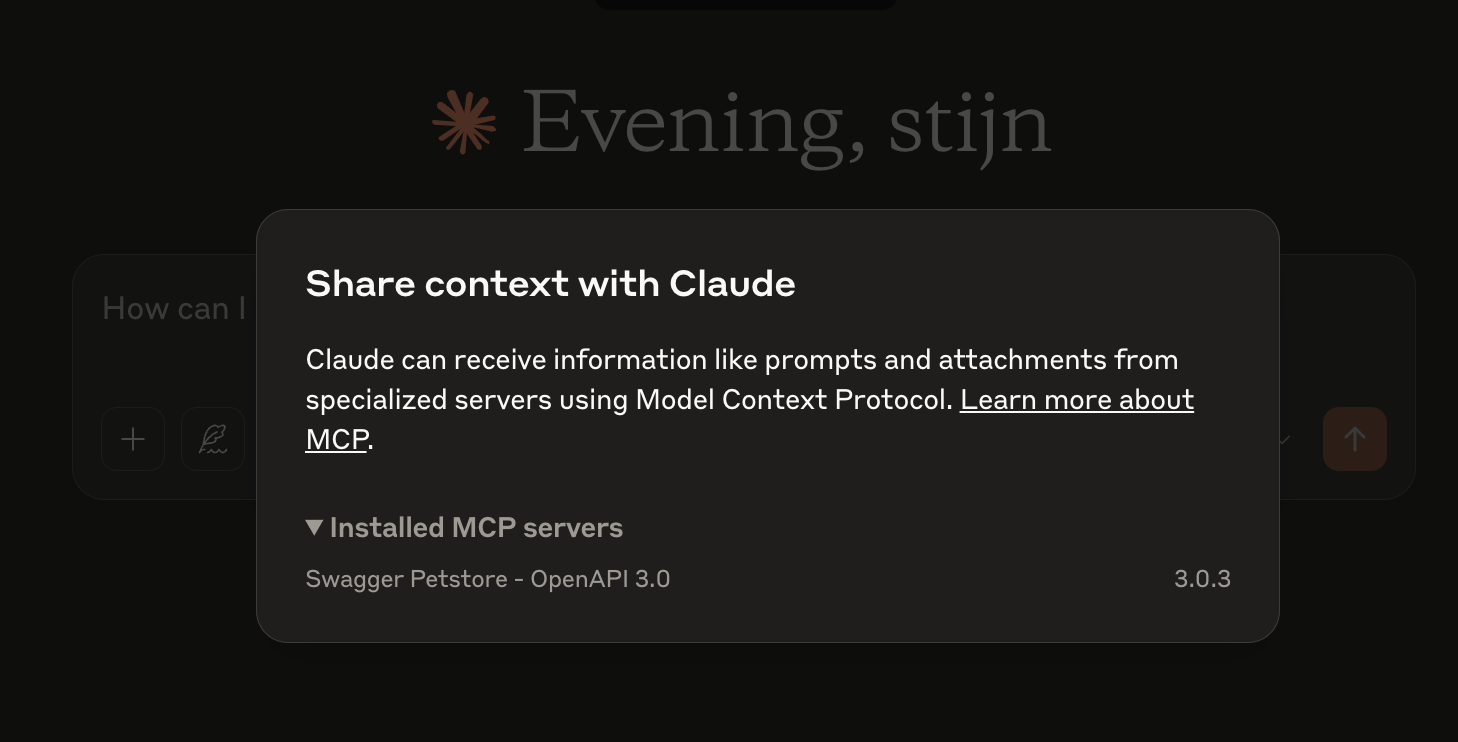
This will open the following view where you could see our generated MCP server.

Start using your MCP server
In your example we will use the prompt create a random pet that will call our generated MCP server. The MCP server will attach that to the tool addPet which will then call addPetHandler and create our pet.